ブログを始めると、どんな見た目のページにしたいか?いろいろ考えませんか?特にサイト型のトップページなんかには憧れますよね!!僕は、先日使い始めた ワードプレステーマ「SWELL」を使うことで、やっと自分の思い描くトップページを作ることができました。
今まで、LION MEDIA という無料テーマを使っていましたが、凝ったデザインのトップページ制作は、CSSの知識の無いブログ初心者の僕にはハードルが高すぎました。一方、「SWELL」は、ブロックエディタ―に完全に対応した唯一のテーマで、僕でも数時間で理想のトップページが完成させることができました。ぜひ皆さんも、このテーマを手に入れて、自分の思い描くトップページを制作してみてください。どんなページができるか、まずは以下をご参照ください。興味が沸くと思います。ぜひ最後まで、この記事を読んでいただければと思います。なお以下の画像はクリックで拡大できますので、詳細はクリックしてご確認ください。

トップページの作り方(構成編)
サイトのデザインを決めよう
どんな構成のサイトにしたいか、イメージを作りましょう。ここでは、僕のトップページの構成でご説明します。同じように制作することで、簡単にトップページを作ることができます。いろいろなサイトを参考に、デザインを決めてみてください。

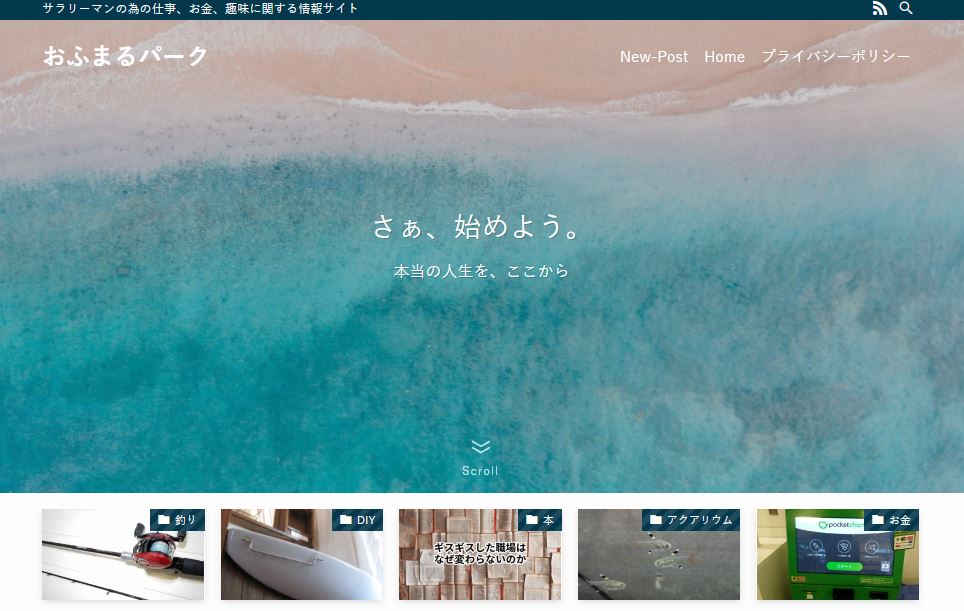
① メインビジュアル
この部分は、ワードプレスの設定ページの「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」より設定します。

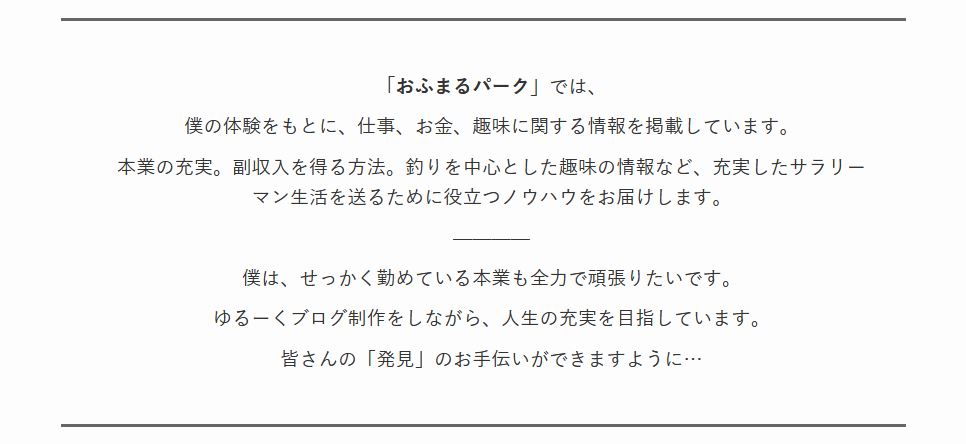
②サイトの概要を説明する部分
「②サイトの概要~⑥新着記事」の部分は、メインコンテンツとなります。固定ページで作成します。

③サイトのコンテンツの紹介
アイコンで見やすくしています。この部分も、固定ページで作成しています。

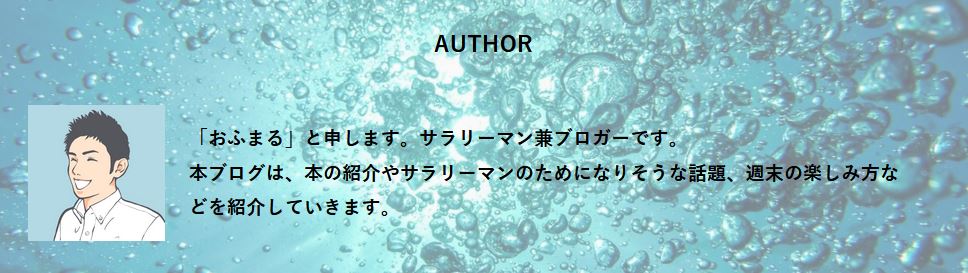
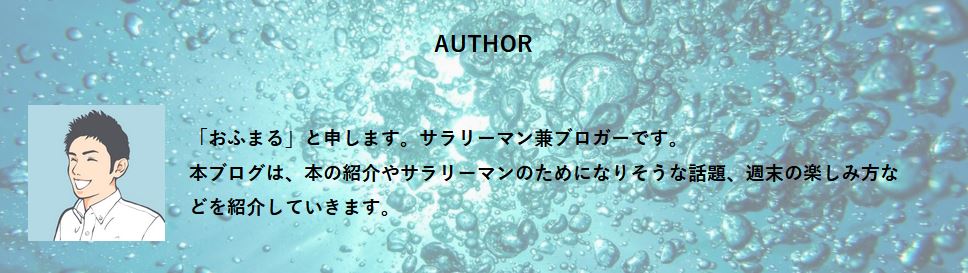
④筆者の紹介
この部分は、背景写真が固定され、筆者アイコンと文字だけが、スクロールされる効果が施されています。こういった効果もSWELLならばボタン一つで実現できます。

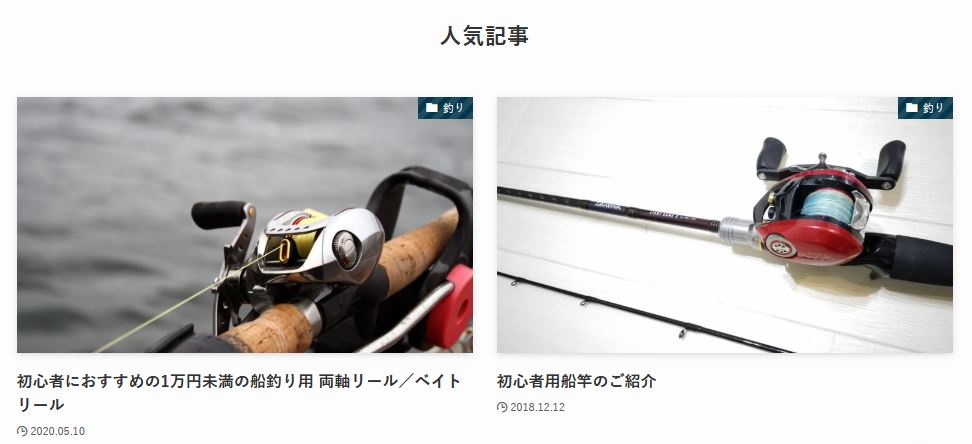
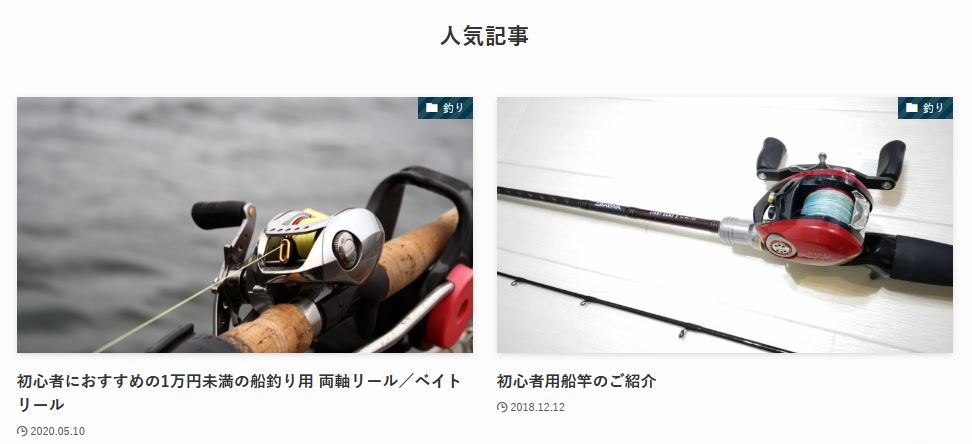
⑤人気記事の紹介
この部分も、固定ページで作成しています。

⑥新着記事の紹介
この部分も、固定ページで作成しています。

⑦フッター部分
カテゴリーやタグなどを配置しています。この部分は、ワードプレスの設定ページの「外観」→「カスタマイズ」→「フッター」より設定します。
トップページの作り方(実行編:メインビジュアル)
メインビジュアルの作成
①メインビジュアルを設定する
ここでは、メインのイメージ写真の選択とサイズ調整をします。「外観>カスタマイズ>トップページ>メインビジュアル」にて以下を設定します。下記以外はデフォルト設定から変更しません。

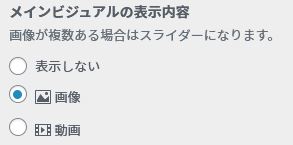
画像表示をオンにする

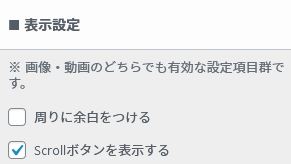
Scrollボタンを表示する

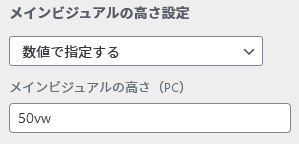
メインビジュアルの高さを調整する

写真をアップロードする
②ヘッダーの設定をする。
ここでは、ヘッダーロゴ部分(ブログ名部分)の背景色を無色にします。「外観>カスタマイズ>ヘッダー」にて以下の設定をします。

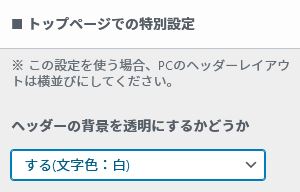
トップページでの特別設定で、ヘッダーの背景を透明するを選択します。
これでメインビジュアルの作成は完成です。
トップページの作り方(実行編:固定ページの作成)
固定ページの作成
①ここでは、固定ページの作成をします。ワードプレスの「固定ページ>新規作成」にて以下の設定をします。

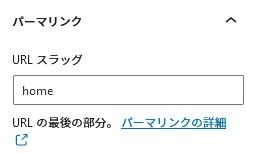
パーマリンクを設定します。固定ページ新規作成後、ブロックエディタ―画面の右上の設定(歯車)ボタンを押し、パーマリンクを記載します。「Home」や「Top-page」など自分がわかりやすければ何でもOKです。

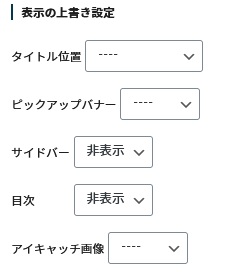
「サイドバー」「目次」を非表示にします。
②トップページではありませんが、ワードプレスでは、新着情報のページを固定ページとして設定できますので、ここで作っておきましょう。上記と同じようにワードプレスの「固定ページ>新規作成」にて以下の設定をします。

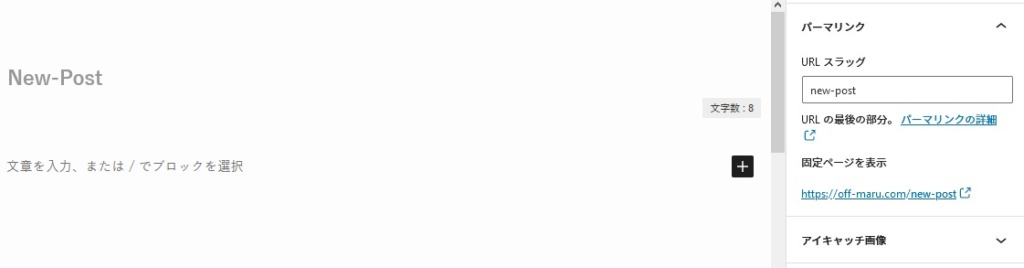
パーマリンクは「new-post」などわかりやすいものに設定します。また、本文のタイトルも「New-Post」や「新着情報」など記載します。
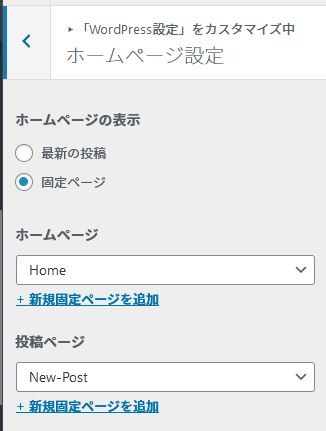
③上記で作成した固定ページをワードプレスに登録しましょう。ワードプレスの「外観>カスタマイズ>WordPress設定>ホームページ設定」にて以下の設定をします。

ホームページの表示で「固定ページ」のチェックボックスをONにして、先ほど作ったページを指定しましょう。
これでトップページの下準備は完成です。次からはコンテンツを作っていきましょう。
トップページの作り方(実行編:サイトの概要)
サイト概要の説明
ここからは、いよいよトップページのコンテンツを作っていきます。僕の構成を参考に、皆さんのトップページを作成してみてください。
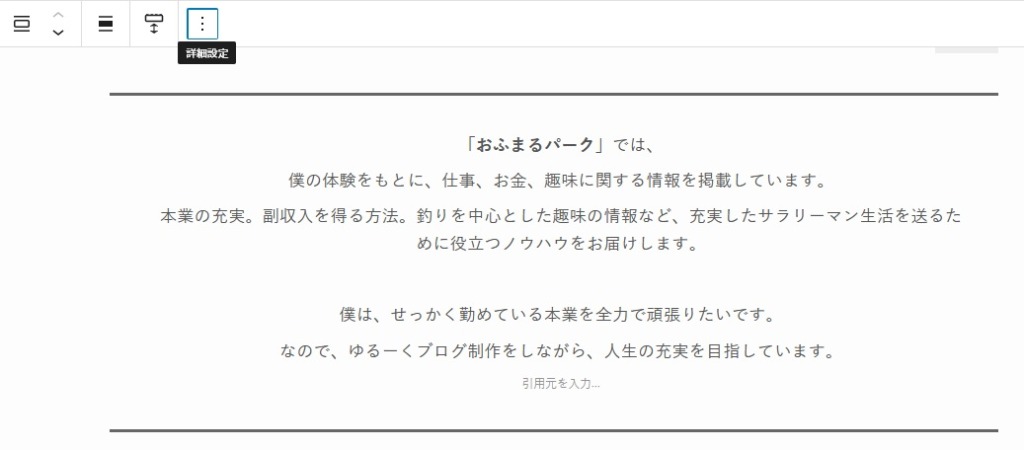
サイト概要の部分は、単純なテキストによる表現です。上下に線のある「プルクオート」という表現を使っています。

←この部分を作成していきます。

ブロックエディタ―内の+マークを選択し、「テキスト>プルクオート」で作成しています。
トップページの作り方(実行編:サイトのコンテンツ)
サイトのコンテンツの作成
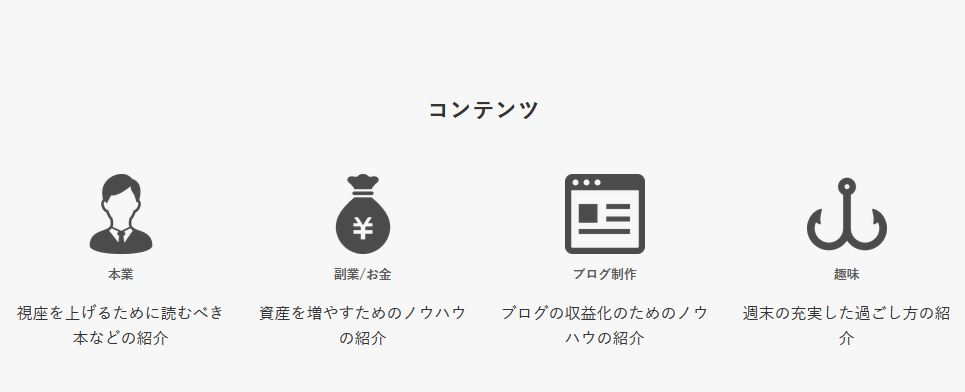
サイトコンテンツの紹介は、4つのブロックを作成し、その中に画像(アイコン)を表示することで作成しています。

←この部分を作成していきます。

背景色を変更するためフルワイドを設定していきます。ブロックエディタ―の+ボタンから、フルワイドを選択します。

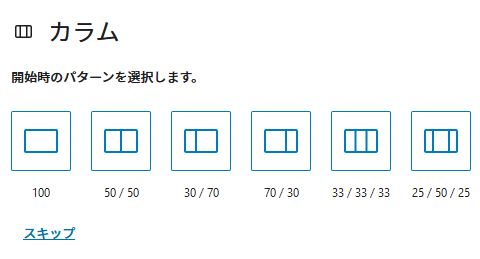
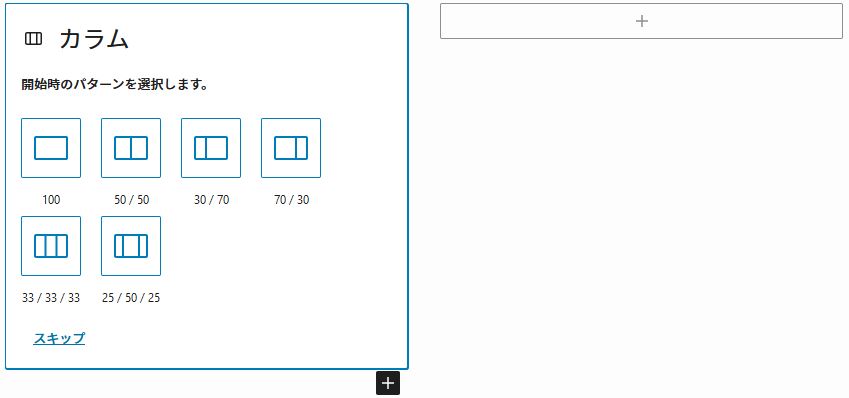
作成したフルワイド内の+ボタンから、カラムを追加します。

2等分のカラムを選択します。

2等分になったカラムをさらに2等分して4等分のカラムにします。

それぞれのカラムに好きな画像をアップデートして完了します。
トップページの作り方(実行編:筆者の紹介)
筆者の紹介部分の作成
この部分は、背景写真が固定され、筆者アイコンと文字だけが、スクロールされる効果が施されています。

←この部分を作成していきます。

フルワイドブロックを作成し、右上の設定(歯車)を選択すると、「背景画像の設定」ができます。

背景画像選択後、背景効果より「Fixed Background」を選択すると、背景画像を固定できます。

背景画像を設定したブロック内に、「メディアと文章」を追加し、自分のアイコンと説明を記載します。
トップページの作り方(実行編:人気記事・新着記事)
人気記事・新着記事の作成
ここでは、人気記事、新着記事を作成していきます。

←この部分の作成します。

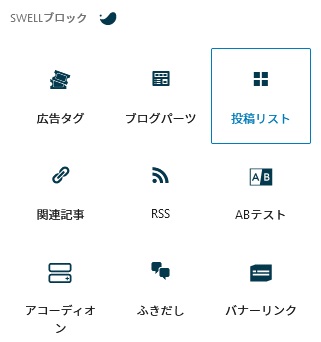
ブロックエディタ―から、SWELLブロックの「投稿リスト」を追加します。

投稿リストの設定から表示する投稿数を選択します。

投稿リストの設定から、新着順/人気順を選択します。
ここまでで、メインコンテンツは完成となります。
トップページの作り方(実行編:フッターの作成)
フッターの作成
最下部のフッター部分を作成していきます。

←ページ最下部のこの部分を作成します。

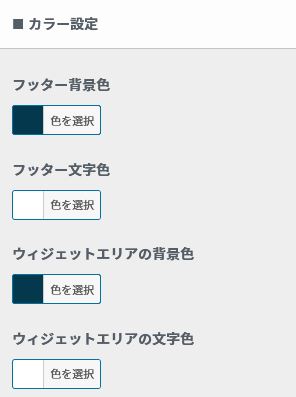
フッターの色を設定します。ワードプレスの「外観>カスタマイズ>フッター」より、色を選択します。

コピーライトのテキストを設定します。

SNS アイコンリストを表示します。SNS はリンクを設定しているもののみアイコン表示されます。

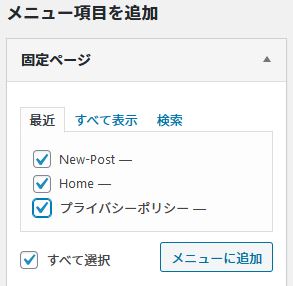
ワードプレスの「外観>メニュー」より、新しいメニューの作成を行います。メニューの名は「フッター」などわかりやすいものにしましょう。次にNew-Post、Home などの固定ページをメニューに追加しましょう。

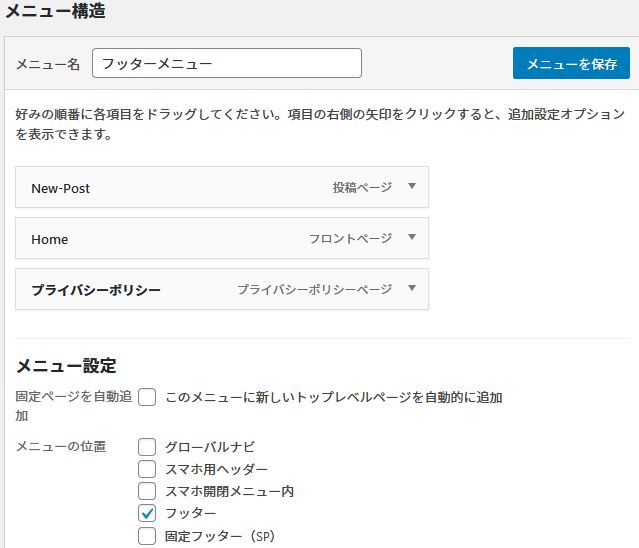
New-Post、Homeなどをメニューに追加すると、メニュー構造内に表示されます。最後に、メニュー設定のフッターのチェックボックスをONにしましょう。
最後の設定です。ウェジェット部分を作成していきます。フッターの上部分です。

←最下部の一段上のこの部分を作成します。

ワードプレスの「外観>ウィジェット」にてどの項目を表示するかを設定します。「フッター(PC)1~3)」に表示する項目を選択します。左の項目一覧からドラッグ&ドロップで選択できます。
お疲れさまでした。すべての項目の設定が完了しました。ぜひ自分のトップページを確認してみてください。
以上、僕のトップページの紹介でした。こういったいろいろな表現ができるのは、SWELLのおかげです。僕も、このテーマに変えて、記事作成時間が大幅に短縮できました。とにかく装飾が簡単にできます。ぜひ皆さんも、貴重な時間を記事作成に充ててもらいたいと思います。また、WordPressによる、クラッシックエディターのサポートも、2021年末で終了します。今から、ブロックエディタ―に慣れておいて損はありません。僕は、この神テーマを応援したいと思います。ぜひ以下のリンクから、テーマ詳細を確認してみてもらえればと思います。


コメント
コメント一覧 (2件)
はじめまして。SWELLはもちろん、WordPress自体が始めたばかりの初心者です。今悩んでいる部分を解決したいとSWELLサイトはもちろん、いろんなブログを片端から覗いてみました。その中でおふまるさんのこの記事が一番解決に近かったです。しかもとても分かりやすかったです。ありがとうございました。ここで貴記事ではわからなかったところを厚かましくも質問させてください。私はこの手順通りに行いましたが、そのトップページにどうしたら作成した記事を反映させるのかがどうしてもわかりません。記事を書いても新着情報としてあらわれず記事がないとなります。あとトップページにはある画像がプレビューでは出てきません。何かすこしずつ間違えているのではと作ってはゴミ箱行きでなかなか公開までたどりつきません。記事作成→トップページに反映→公開。これがわかればあとは足していくだけだと思うので、なんとかアドバイスをいただけないでしょうか?よろしくお願いいたします。
「世界で一番幸せなおばあちゃまの挑戦ブログ」様。当ブログをご覧いただきありがとうございます。当ブログの前提として、WordPressを使用し、SWELLをご利用いただいているもとのとして、ご説明させていただきます。
1.ブログの記事作成画面で、SWELLのブロックの「投稿リスト」を追加してください。
2.追加後、右上の歯車マークの設定を押してください。
3.設定タブのブロックを選択してください。
4.投稿の表示順序で、新着順を選択してください。
これで、新着記事が表示されると思いますので、トライいただければと思います。
@おふまる